Sketches and preview

Research

Research

Research

Research

Throw-Up Sheet

Throw-Up Sheet

Thumbnail








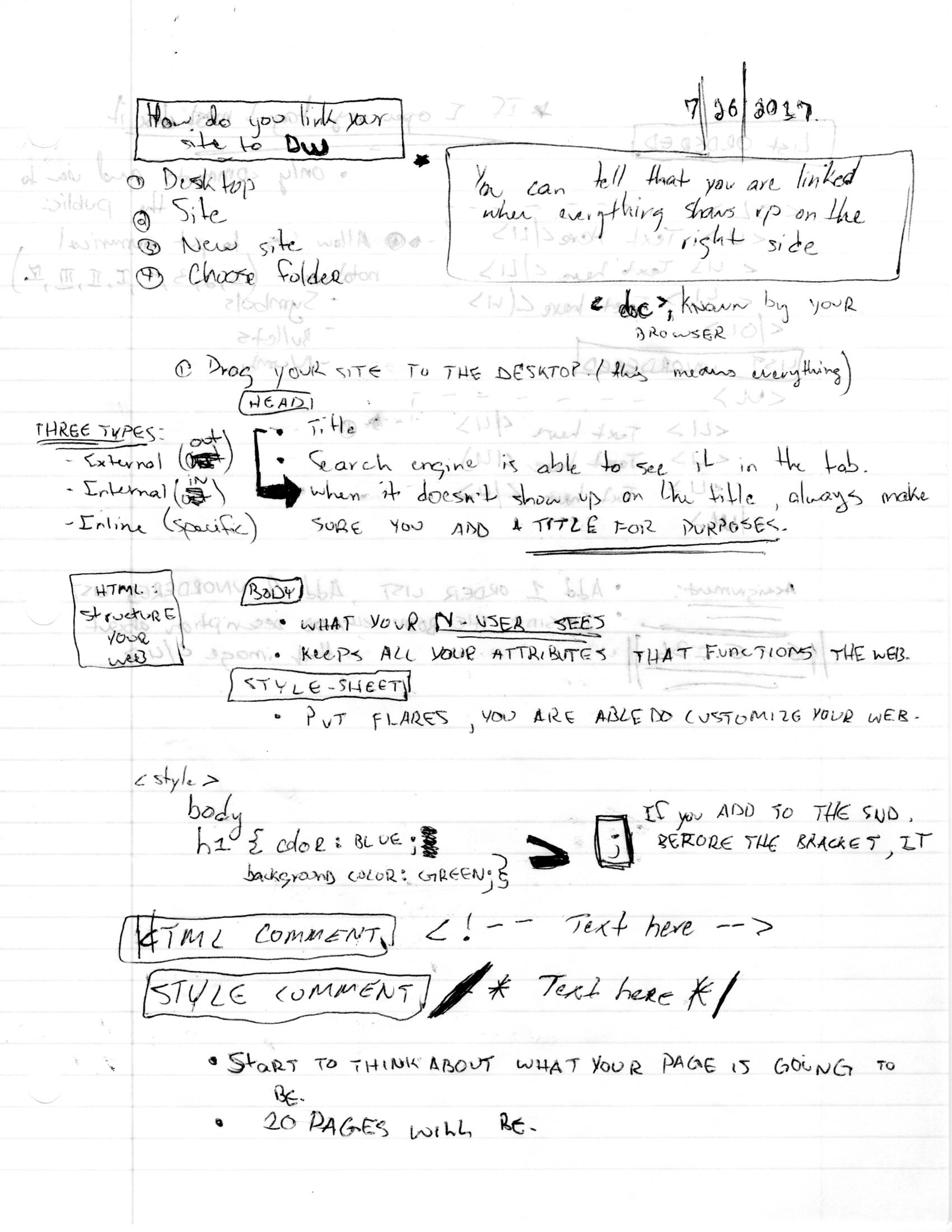
HTML Structure
HTML | CSS | Script Language
<!doctype html>
<html lang="en-US">
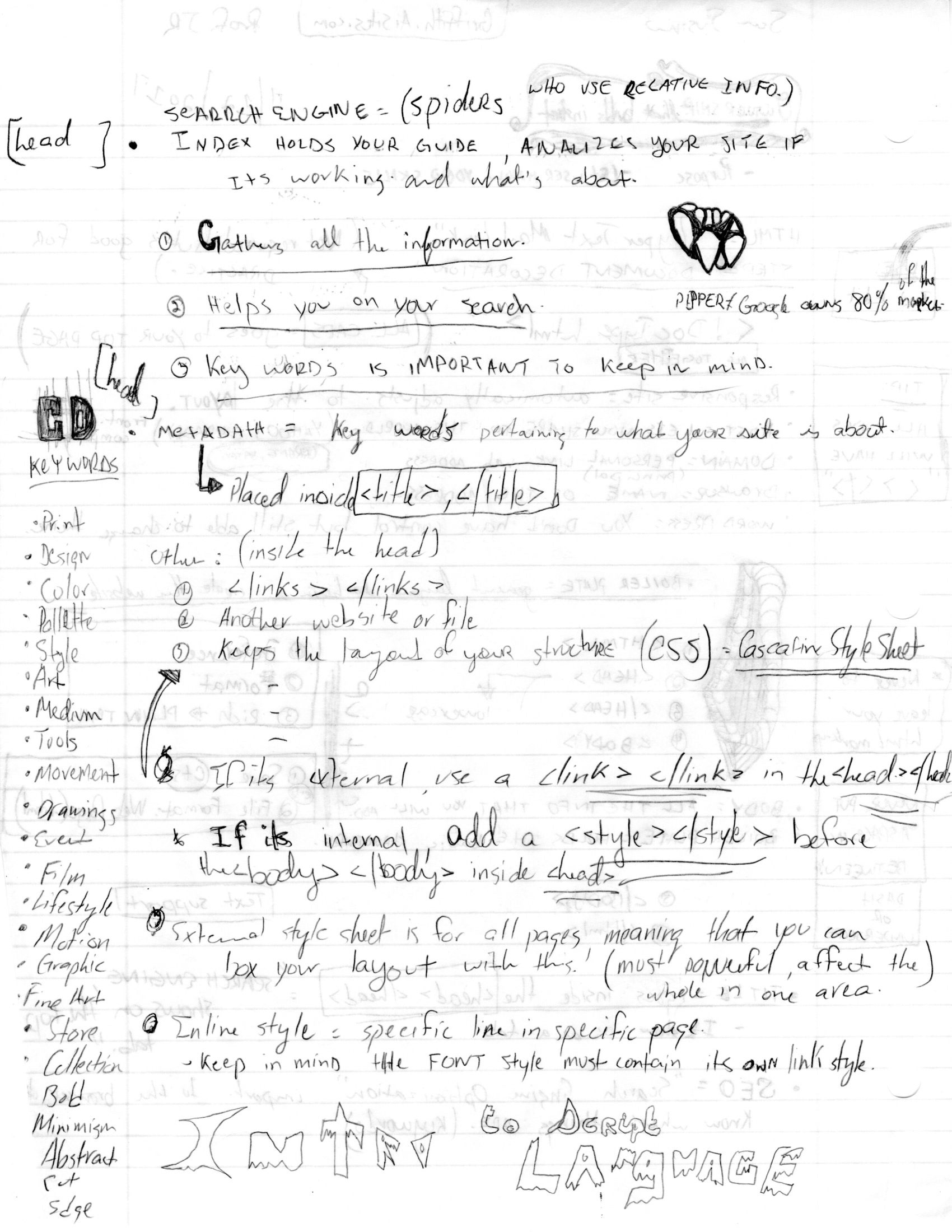
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="Jan Jusino" content="Art Studio">
<meta name="art" content="portfolio">
<meta name="graphic designer" content="graphic, design, paint, art, creative, thinker">
<title>home</title>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="Jan Jusino" content="Art Studio">
<meta name="art" content="portfolio">
<meta name="graphic designer" content="graphic, design, paint, art, creative, thinker">
<title>home</title>
<style type="text/css">
/* basic setup */
html, body {
background: gold;
color: black;
font-family: helvetica, sans-serif;
font-size: 14px;
height: 100%;
line-height: 1.2;
width: 100%;
}
.header {
margin: 0 auto 0 auto;
padding: 0 auto 0 auto;
position: relative;
width: 0 auto 0 auto;
z-index: 11;
}
.footer {
margin: 0 auto 0 auto;
padding-top: 10em;
position: relative;
width: 100%;
z-index: 11;
float:left;
}
.footer a {
color:white;
text-decoration:none;
}
.footer a:hover {
text-decoration: none;
color: darkslategray;
}
@media screen and (max-width: 100%) {
.header {
width: 100%;
margin: 0;
}
.gallery {
width: 100%;
margin: 0;
}
.preview {
width: 100%;
margin: 0;
}
.nav {
width: 100%;
margin: 0;
}
.article {
width: 100%;
margin: 0;
}
}
/* Navigation */
.nav {
text-decoration: none;
list-style:none;
-moz-box-shadow: darkslategray;
-webkit-box-shadow: darkslategray;
box-shadow: darkslategray;
margin: 0 auto 0 auto;
padding: 0 0 5em 77px;
position: relative;
width: 309px;
z-index: 11;
}
.nav li {
margin: 25px;
float: left;
position: relative;
line-height: 0;
}
.nav a {
margin: 0;
padding: 0;
text-decoration: none;
float: left;
height: 30px;
color: black;
}
.nav li:hover > a {
text-decoration: none;
color: darkslategray;
}
.nav li:hover > ul {
display: block;
}
/*Sub-menu */
.nav ul {
list-style:none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
-moz-box-shadow: darkgreen;
-webkit-box-shadow: white;
box-shadow: white;
-moz-border-radius: 5px;
border-radius: 5px;
}
.nav ul ul {
margin: 0;
padding: 0;
top: 0;
left:150px;
}
.nav ul li {
float:none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #ffffff, 0 2px 0 #f2f2f2;
-webkit-box-shadow: 0 1px 0 #ffffff, 0 2px 0 #f2f2f2;
box-shadow: 0 1px 0 #ffffff, 0 2px 0 #f2f2f2;
}
/* Clear floated elements */
.nav:after {
visibility: hidden;
display: block;
clear: both;
height: 0;
}
.nav ul li:first-child > a
{
-moz-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.nav ul li:first-child > a:after
{
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #fff;
}
.nav ul ul li:first-child a:after
{
left: -8px;
top: 12px;
width: 0;
height: 0;
border-left: 0;
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
border-right: 8px solid #fff;
}
.nav ul li:first-child a:hover:after
{
border-bottom-color: #fff;
}
.nav ul ul li:first-child a:hover:after
{
border-right-coor: #04acec;
border-bottom-color: transparent;
}
.nav ul li:first-child > a
{
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
/* basic setup */
html, body {
background: gold;
color: black;
font-family: helvetica, sans-serif;
font-size: 14px;
height: 100%;
line-height: 1.2;
width: 100%;
}
.header {
margin: 0 auto 0 auto;
padding: 0 auto 0 auto;
position: relative;
width: 0 auto 0 auto;
z-index: 11;
}
.footer {
margin: 0 auto 0 auto;
padding-top: 10em;
position: relative;
width: 100%;
z-index: 11;
float:left;
}
.footer a {
color:white;
text-decoration:none;
}
.footer a:hover {
text-decoration: none;
color: darkslategray;
}
@media screen and (max-width: 100%) {
.header {
width: 100%;
margin: 0;
}
.gallery {
width: 100%;
margin: 0;
}
.preview {
width: 100%;
margin: 0;
}
.nav {
width: 100%;
margin: 0;
}
.article {
width: 100%;
margin: 0;
}
}
/* Navigation */
.nav {
text-decoration: none;
list-style:none;
-moz-box-shadow: darkslategray;
-webkit-box-shadow: darkslategray;
box-shadow: darkslategray;
margin: 0 auto 0 auto;
padding: 0 0 5em 77px;
position: relative;
width: 309px;
z-index: 11;
}
.nav li {
margin: 25px;
float: left;
position: relative;
line-height: 0;
}
.nav a {
margin: 0;
padding: 0;
text-decoration: none;
float: left;
height: 30px;
color: black;
}
.nav li:hover > a {
text-decoration: none;
color: darkslategray;
}
.nav li:hover > ul {
display: block;
}
/*Sub-menu */
.nav ul {
list-style:none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
-moz-box-shadow: darkgreen;
-webkit-box-shadow: white;
box-shadow: white;
-moz-border-radius: 5px;
border-radius: 5px;
}
.nav ul ul {
margin: 0;
padding: 0;
top: 0;
left:150px;
}
.nav ul li {
float:none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #ffffff, 0 2px 0 #f2f2f2;
-webkit-box-shadow: 0 1px 0 #ffffff, 0 2px 0 #f2f2f2;
box-shadow: 0 1px 0 #ffffff, 0 2px 0 #f2f2f2;
}
/* Clear floated elements */
.nav:after {
visibility: hidden;
display: block;
clear: both;
height: 0;
}
.nav ul li:first-child > a
{
-moz-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.nav ul li:first-child > a:after
{
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #fff;
}
.nav ul ul li:first-child a:after
{
left: -8px;
top: 12px;
width: 0;
height: 0;
border-left: 0;
border-bottom: 5px solid transparent;
border-top: 5px solid transparent;
border-right: 8px solid #fff;
}
.nav ul li:first-child a:hover:after
{
border-bottom-color: #fff;
}
.nav ul ul li:first-child a:hover:after
{
border-right-coor: #04acec;
border-bottom-color: transparent;
}
.nav ul li:first-child > a
{
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
.article {
clear: both;
margin: 0 auto 0 auto;
padding: 10em 0 0 auto;
position: relative;
width: 940px;
z-index: 10;
display: block;
}
clear: both;
margin: 0 auto 0 auto;
padding: 10em 0 0 auto;
position: relative;
width: 940px;
z-index: 10;
display: block;
}
/* Image Grid */
.gallery {
clear: both;
margin: 0 auto 0 auto;
padding: 5em 0 0 35px;
position: relative;
width: 940px;
z-index: 10;
flex: 50%;
}
.column img {
margin-top: 5px;
vertical-align:top;
width: 200px;
height: 203px;
padding:inherit;
}
.gallery {
clear: both;
margin: 0 auto 0 auto;
padding: 5em 0 0 35px;
position: relative;
width: 940px;
z-index: 10;
flex: 50%;
}
.column img {
margin-top: 5px;
vertical-align:top;
width: 200px;
height: 203px;
padding:inherit;
}
.column video {
margin-top: 5px;
vertical-align:top;
width: 200px;
height: 203px;
padding:inherit;
}
margin-top: 5px;
vertical-align:top;
width: 200px;
height: 203px;
padding:inherit;
}
.box {
float: left;
margin: 0 35px -15px 0;
position: relative;
text-align: center;
padding: 1em;
text-decoration: none;
list-style:none;
}
.box a {
text-decoration: none;
}
.box h {
color: black;
}
.preview {
padding-top: 7em;
}
</style>
</head>
<body>
<!-- Header -->
<audio controls autoplay hidden>
<source src="_audio/background.mp3" type="audio/ogg">
<source src="_audio/background.mp3" type="audio/mpeg">
</audio>
<div data-class-network="header">
<a href="home.html"><img src="_images/JANJUSINOLOGO.jpg" height="200" width="200" alt="logo"></a>
</div>
<!-- Nav-->
<div data-class-network="nav">
<li><a href="store.html">Store</a>
<ul>
<li><a href="apparel.html">Apparel</a></li>
</ul>
</li>
<li><a href="gallery.html">Gallery</a>
<ul>
<li><a href="cinema.html">cinema</a></li>
<li><a href="photography.html">photography</a></li>
<li><a href="canvas.html">canvas</a></li>
</ul>
</li>
<li><a href="about.html">About Me</a>
<ul>
<li><a href="mission.html">Mission </a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</li>
</div>
<br>
<br>
<br>
<br>
<div data-class-network="article">
<br>
<br>
<p>
<strong>About Me</strong>
Drawing off the margin got him to discover what truly defines art.
Jan Christian Jusino enjoys studying and bending the fundamentals of arts.
Exposed to different cultures allows him to explore different artistic worlds and styles.
<br>
<br>
<br>
<strong>Education</strong>
Jan currently studies graphic design in Fine Arts at The Art Institute of Houston. His work loves to create rhythm and deliberate compositions of shapes.
<br>
<br>
<strong>Volunteer</strong>
<br>
Bayou Art Festival;
<br>
Black Swan Yoga Studio;
<br>
<br>
<strong>Mediums</strong>
<br>
Acrylic
<br>
Oil
<br>
Clay
<br>
Wood
<br>
<br>
CopyRight © Jan Jusino, 2018
</p>
</div>
padding-top: 7em;
}
</style>
</head>
<body>
<!-- Header -->
<audio controls autoplay hidden>
<source src="_audio/background.mp3" type="audio/ogg">
<source src="_audio/background.mp3" type="audio/mpeg">
</audio>
<div data-class-network="header">
<a href="home.html"><img src="_images/JANJUSINOLOGO.jpg" height="200" width="200" alt="logo"></a>
</div>
<!-- Nav-->
<div data-class-network="nav">
<li><a href="store.html">Store</a>
<ul>
<li><a href="apparel.html">Apparel</a></li>
</ul>
</li>
<li><a href="gallery.html">Gallery</a>
<ul>
<li><a href="cinema.html">cinema</a></li>
<li><a href="photography.html">photography</a></li>
<li><a href="canvas.html">canvas</a></li>
</ul>
</li>
<li><a href="about.html">About Me</a>
<ul>
<li><a href="mission.html">Mission </a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</li>
</div>
<br>
<br>
<br>
<br>
<div data-class-network="article">
<br>
<br>
<p>
<strong>About Me</strong>
Drawing off the margin got him to discover what truly defines art.
Jan Christian Jusino enjoys studying and bending the fundamentals of arts.
Exposed to different cultures allows him to explore different artistic worlds and styles.
<br>
<br>
<br>
<strong>Education</strong>
Jan currently studies graphic design in Fine Arts at The Art Institute of Houston. His work loves to create rhythm and deliberate compositions of shapes.
<br>
<br>
<strong>Volunteer</strong>
<br>
Bayou Art Festival;
<br>
Black Swan Yoga Studio;
<br>
<br>
<strong>Mediums</strong>
<br>
Acrylic
<br>
Oil
<br>
Clay
<br>
Wood
<br>
<br>
CopyRight © Jan Jusino, 2018
</p>
</div>
<br>
<br>
<br>
<br>
<hr>
<hr>
<br>
<br>
<br>
<br>
<!-- Gallery -->
<div data-class-network="gallery">
<div data-class-network="column">
<div data-class-network="box">
<a target="_self" href="apparel.html"><img src="_images/w.jpg" alt="apparel">
<br>
<h>Brains<br><i>Apparel</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/x.jpg">
<img src="_images/x.jpg" alt="canvas">
<br>
<h>Star<br><i>Apparel</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/y.jpg">
<img src="_images/y.jpg" alt="cinema">
<br>
<h>Collage <br><i>Apparel</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/x.jpg">
<img src="_images/z.jpg" alt="photography">
<br>
<h>Interface<br><i>Apparel</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/s4.jpg">
<img src="_images/s4.jpg" alt="brain">
<br>
<h>Heart<br><i>Canvas</i></h>
</a>
</div>
<br>
<br>
<br>
<hr>
<hr>
<br>
<br>
<br>
<br>
<!-- Gallery -->
<div data-class-network="gallery">
<div data-class-network="column">
<div data-class-network="box">
<a target="_self" href="apparel.html"><img src="_images/w.jpg" alt="apparel">
<br>
<h>Brains<br><i>Apparel</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/x.jpg">
<img src="_images/x.jpg" alt="canvas">
<br>
<h>Star<br><i>Apparel</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/y.jpg">
<img src="_images/y.jpg" alt="cinema">
<br>
<h>Collage <br><i>Apparel</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/x.jpg">
<img src="_images/z.jpg" alt="photography">
<br>
<h>Interface<br><i>Apparel</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/s4.jpg">
<img src="_images/s4.jpg" alt="brain">
<br>
<h>Heart<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/s1.jpg">
<img src="_images/s1.jpg" alt="interface">
<br>
<h>Warm<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/s2.jpg">
<img src="_images/s2.jpg" alt="brain">
<br>
<h>Swirl<br><i>Canvas</i></h>
</a>
</div>
<a target="_self" href="_images/s1.jpg">
<img src="_images/s1.jpg" alt="interface">
<br>
<h>Warm<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/s2.jpg">
<img src="_images/s2.jpg" alt="brain">
<br>
<h>Swirl<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/s3.jpg">
<img src="_images/s3.jpg" alt="interface">
<br>
<h>Mardi<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_blank" href="_images/av.jpg">
<img src="_images/av.jpg" alt="brain">
<br>
<h>Face<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/ax.jpg">
<img src="_images/ax.jpg" alt="star">
<br>
<h>Satellite<br><i>Canvas</i></h>
</a>
</div>
<a target="_self" href="_images/s3.jpg">
<img src="_images/s3.jpg" alt="interface">
<br>
<h>Mardi<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_blank" href="_images/av.jpg">
<img src="_images/av.jpg" alt="brain">
<br>
<h>Face<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/ax.jpg">
<img src="_images/ax.jpg" alt="star">
<br>
<h>Satellite<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/au.jpg">
<img src="_images/au.jpg" alt="code">
<br>
<h>Electric<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/ap.jpg">
<img src="_images/ap.jpg" alt="interface">
<br>
<h>Complet.<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_video/c1.mp4">
<video width="500" height="auto" controls>
<source src="_video/c1.mp4" type="video/mp4">
<source src="_video/c1.mp4" type="video/ogg">
</video>
<br>
<h>Flight Lights<br><i>Cinema</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_video/c2.mp4">
<video width="500" height="auto" controls>
<source src="_video/c2.mp4" type="video/mp4">
<source src="_video/c2.mp4" type="video/ogg">
</video>
<br>
<h>Don't eat too much tuna<br><i>Cinema</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/ujh.jpg" media="(max-width: 300px)">
<img src="_images/ujh.jpg" alt="brain">
<br>
<h>Building<br><i>Photography</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/asz.jpg" media="(max-width: 300px)">
<img src="_images/asz.jpg" alt="interface">
<br>
<h>Live Play<br><i>Photography</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/dbv.jpg" media="(max-width: 300px)">
<img src="_images/dbv.jpg" alt="brain">
<br>
<h>Motion<br><i>Photography</i></h>
</a>
</div>
<a target="_self" href="_images/au.jpg">
<img src="_images/au.jpg" alt="code">
<br>
<h>Electric<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/ap.jpg">
<img src="_images/ap.jpg" alt="interface">
<br>
<h>Complet.<br><i>Canvas</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_video/c1.mp4">
<video width="500" height="auto" controls>
<source src="_video/c1.mp4" type="video/mp4">
<source src="_video/c1.mp4" type="video/ogg">
</video>
<br>
<h>Flight Lights<br><i>Cinema</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_video/c2.mp4">
<video width="500" height="auto" controls>
<source src="_video/c2.mp4" type="video/mp4">
<source src="_video/c2.mp4" type="video/ogg">
</video>
<br>
<h>Don't eat too much tuna<br><i>Cinema</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/ujh.jpg" media="(max-width: 300px)">
<img src="_images/ujh.jpg" alt="brain">
<br>
<h>Building<br><i>Photography</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/asz.jpg" media="(max-width: 300px)">
<img src="_images/asz.jpg" alt="interface">
<br>
<h>Live Play<br><i>Photography</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/dbv.jpg" media="(max-width: 300px)">
<img src="_images/dbv.jpg" alt="brain">
<br>
<h>Motion<br><i>Photography</i></h>
</a>
</div>
<div data-class-network="box">
<a target="_self" href="_images/ert.jpg" media="(max-width: 300px)">
<img src="_images/ert.jpg" alt="interface">
<br>
<h>Pigeons<br><i>Photography</i></h>
</a>
</div>
</div>
</div>
<!-- FOOTER -->
<br>
<br>
<div data-class-network="footer">
<h><strong>Follow me on Social Media!</strong></h>
<a href="https://www.linkedin.com/in/jan-jusino-837469b1/">LinkedIn</a>
<a href="https://www.youtube.com/channel/UCq9mdhsFv3ZKDDmUC76fjeg?view_as=subscriber">Youtube</a>
<a href="https://www.instagram.com/janjusino/">Instagram</a>
</div>
<a target="_self" href="_images/ert.jpg" media="(max-width: 300px)">
<img src="_images/ert.jpg" alt="interface">
<br>
<h>Pigeons<br><i>Photography</i></h>
</a>
</div>
</div>
</div>
<!-- FOOTER -->
<br>
<br>
<div data-class-network="footer">
<h><strong>Follow me on Social Media!</strong></h>
<a href="https://www.linkedin.com/in/jan-jusino-837469b1/">LinkedIn</a>
<a href="https://www.youtube.com/channel/UCq9mdhsFv3ZKDDmUC76fjeg?view_as=subscriber">Youtube</a>
<a href="https://www.instagram.com/janjusino/">Instagram</a>
</div>
</body>
</html>
</html>